Package Exports
- atlastk
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (atlastk) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Node.js version of the Atlas toolkit

The Atlas toolkit is a library which facilitates the prototyping of web applications.
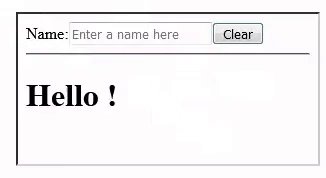
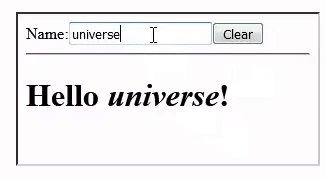
Hello, World!
Online demonstration: http://q37.info/runkit/Hello.
Source code:
const atlas = require( 'atlastk' );
// Content of 'Head.html'.
const head = `
<title>"Hello, World !" example</title>
<link rel="icon" type="image/png" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgBAMAAACBVGfHAAAAMFBMVEUEAvyEhsxERuS8urQsKuycnsRkYtzc2qwUFvRUVtysrrx0ctTs6qTMyrSUksQ0NuyciPBdAAABHklEQVR42mNgwAa8zlxjDd2A4POfOXPmzZkFCAH2M8fNzyALzDlzg2ENssCbMwkMOsgCa858YOjBKxBzRoHhD7LAHiBH5swCT9HQ6A9ggZ4zp7YCrV0DdM6pBpAAG5Blc2aBDZA68wCsZPuZU0BDH07xvHOmAGKKvgMP2NA/Zw7ADIYJXGDgLQeBBSCBFu0aoAPYQUadMQAJAE29zwAVWMCWpgB08ZnDQGsbGhpsgCqBQHNfzRkDEIPlzFmo0T5nzoMovjPHoAK8Zw5BnA5yDosDSAVYQOYMKIDZzkoDzagAsjhqzjRAfXTmzAQgi/vMQZA6pjtAvhEk0E+ATWRRm6YBZuScCUCNN5szH1D4TGdOoSrggtiNAH3vBBjwAQCglIrSZkf1MQAAAABJRU5ErkJggg==" />
<style type="text/css">
html, body {
height: 100%;
padding: 0;
margin: 0;
}
.vcenter-out, .hcenter {
display: table;
height: 100%;
margin: auto;
}
.vcenter-in {
display: table-cell;
vertical-align: middle;
}
</style>
`;
// Content of 'Main.html'.
const body = `
<div class ="vcenter-out">
<div class ="vcenter-in">
<fieldset>
<label>Name: </label>
<input id="input" maxlength="20" placeholder="Enter a name here" type="text" data-xdh-onevent="input|Typing" />
<button data-xdh-onevent="Clear">Clear</button>
<hr />
<h1>
<span>Hello </span>
<span style="font-style: italic;" id="name"></span>
<span>!</span>
</h1>
</fieldset>
</div>
</div>
`;
const callbacks = {
"Connect": (dom, id) => dom.setLayout("", body,
() => dom.focus("input")),
"Typing": (dom, id) => dom.getContent(id,
(name) => dom.setContent("name", name)),
"Clear": (dom, id) => dom.confirm("Are you sure ?",
(answer) => { if (answer) dom.setContents({ "input": "", "name": "" }) }),
};
atlas.launch(() => new atlas.DOM(), "Connect", callbacks, head);To install and run this example on your computer:
- launch
npm install atlastk, - in the same directory, create a
Hello.jsfile with above source code, or get it directly here: https://q37.info/download/assets/Hello.js, - launch
node Hello.js,
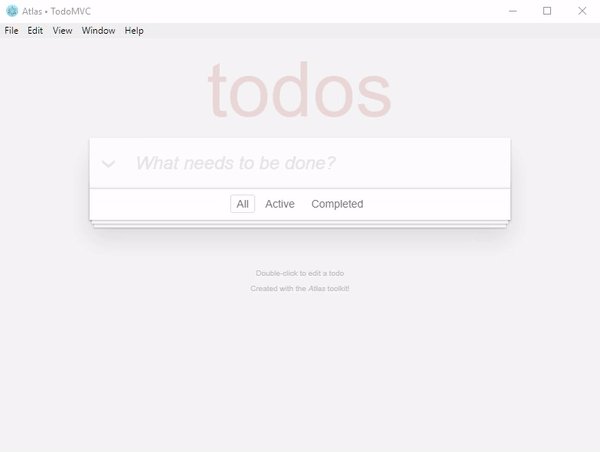
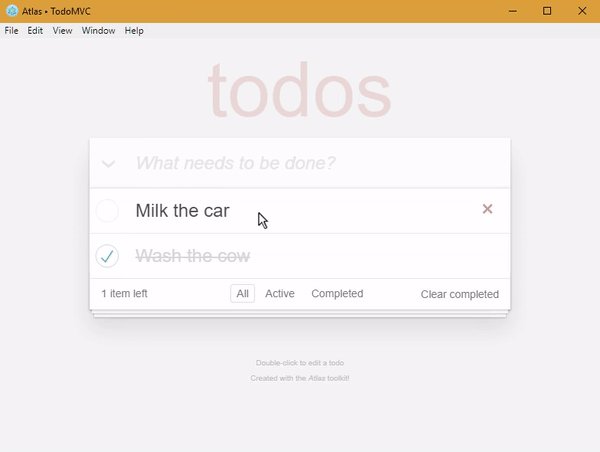
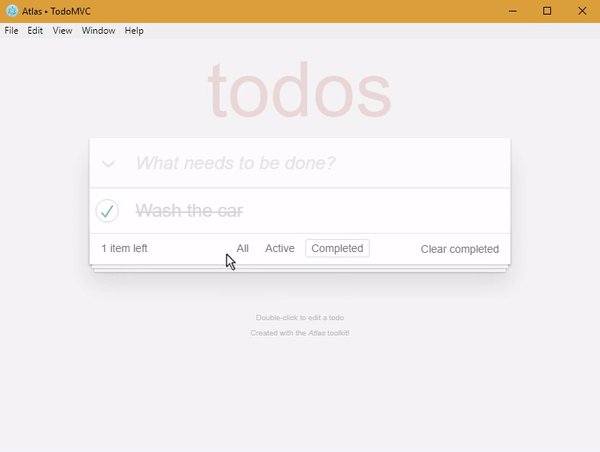
What's next ?
Here's how the Atlas toolkit version of the TodoMVC application looks like:
Online demonstration: http://q37.info/runkit/TodoMVC.
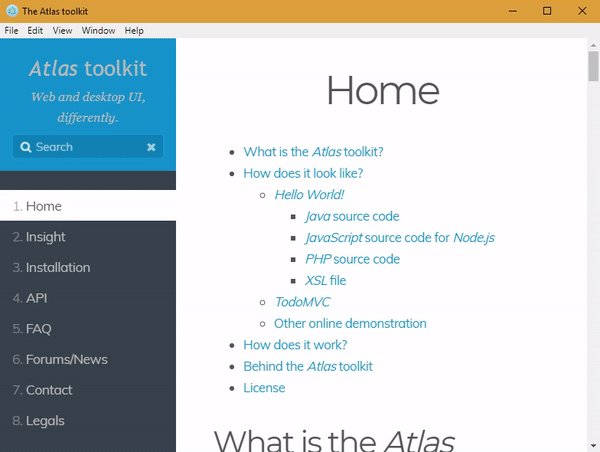
The source code of this application and more information about the Atlas toolkit can be found at http://atlastk.org/.