Package Exports
- chartjs-plugin-hierarchical
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (chartjs-plugin-hierarchical) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Chart.js Hierarchical Scale Plugin
Chart.js module for adding a new categorical scale which mimics a hierarchical tree.
Works only with Chart.js >= 3.0.0

Install
npm install --save chart.js@next chartjs-plugin-hierarchical@nextUsage
see Samples on Github
Scale
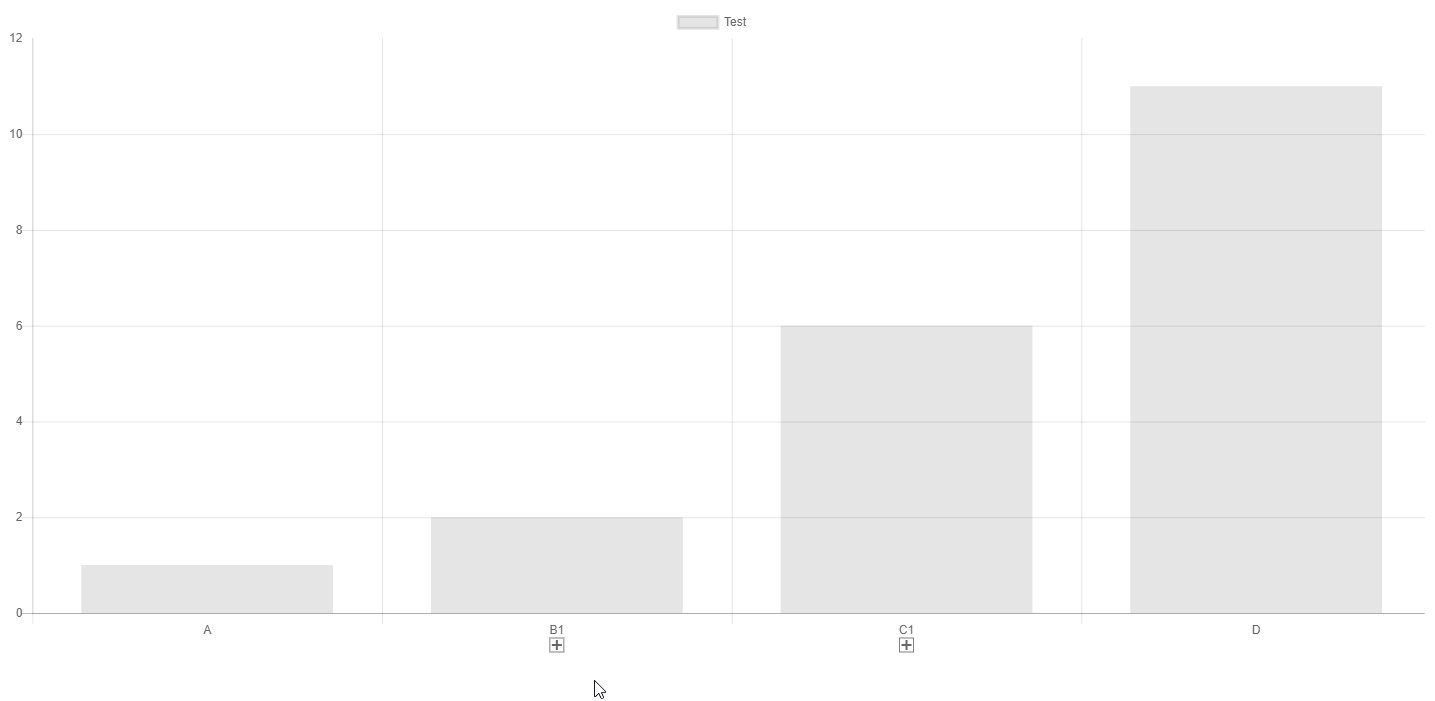
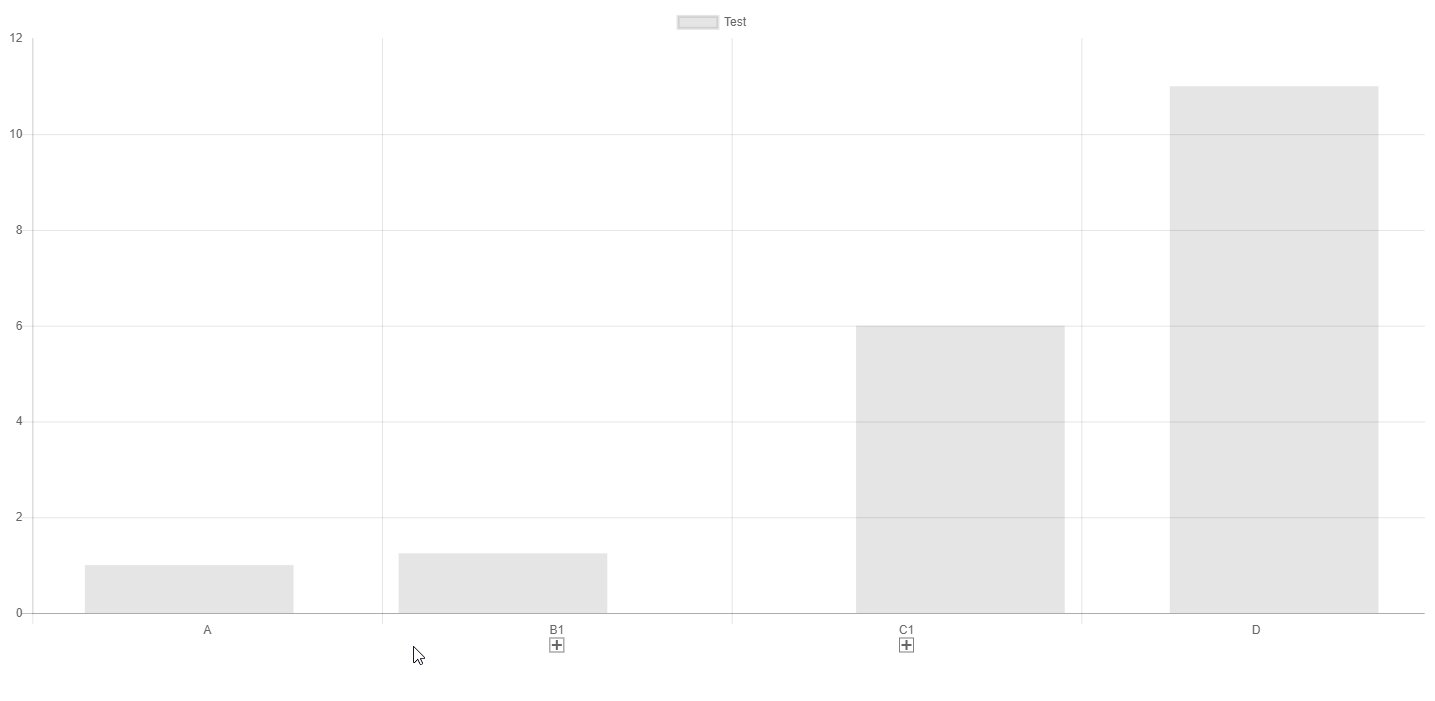
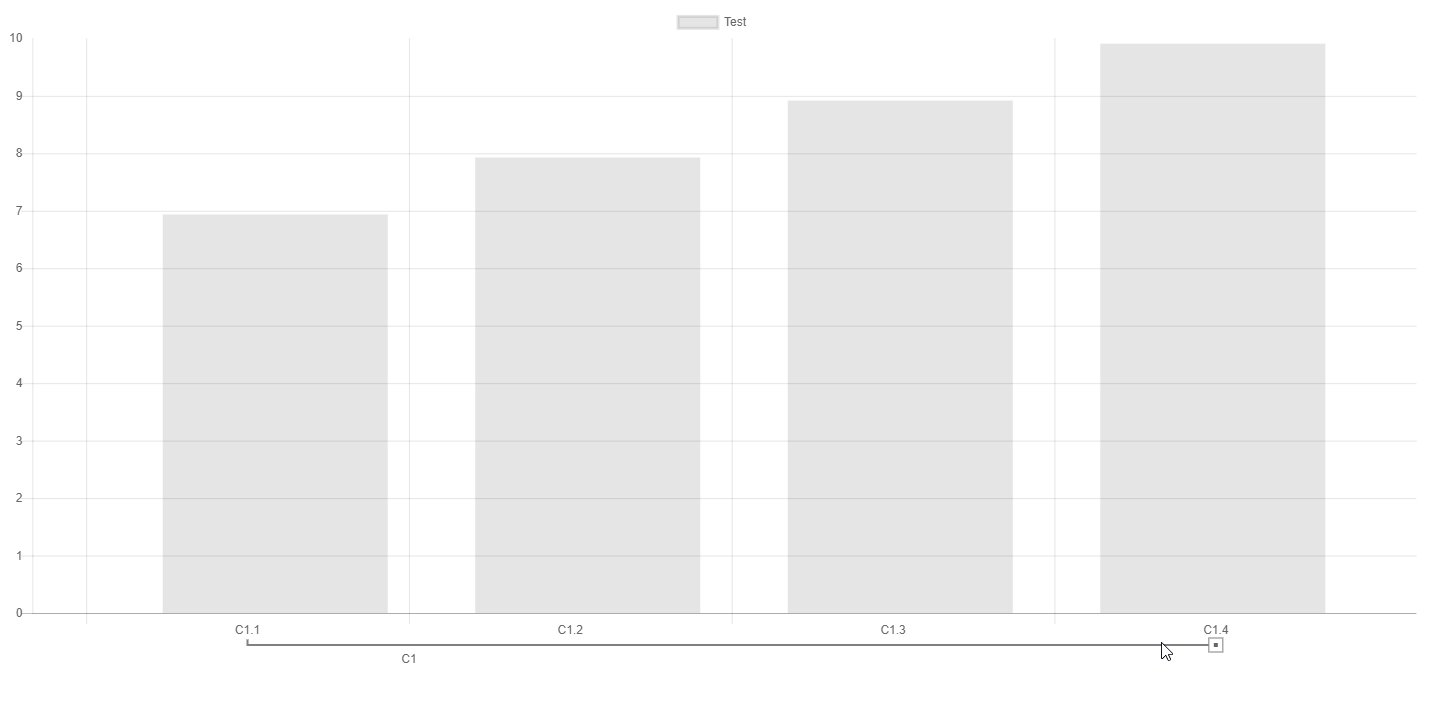
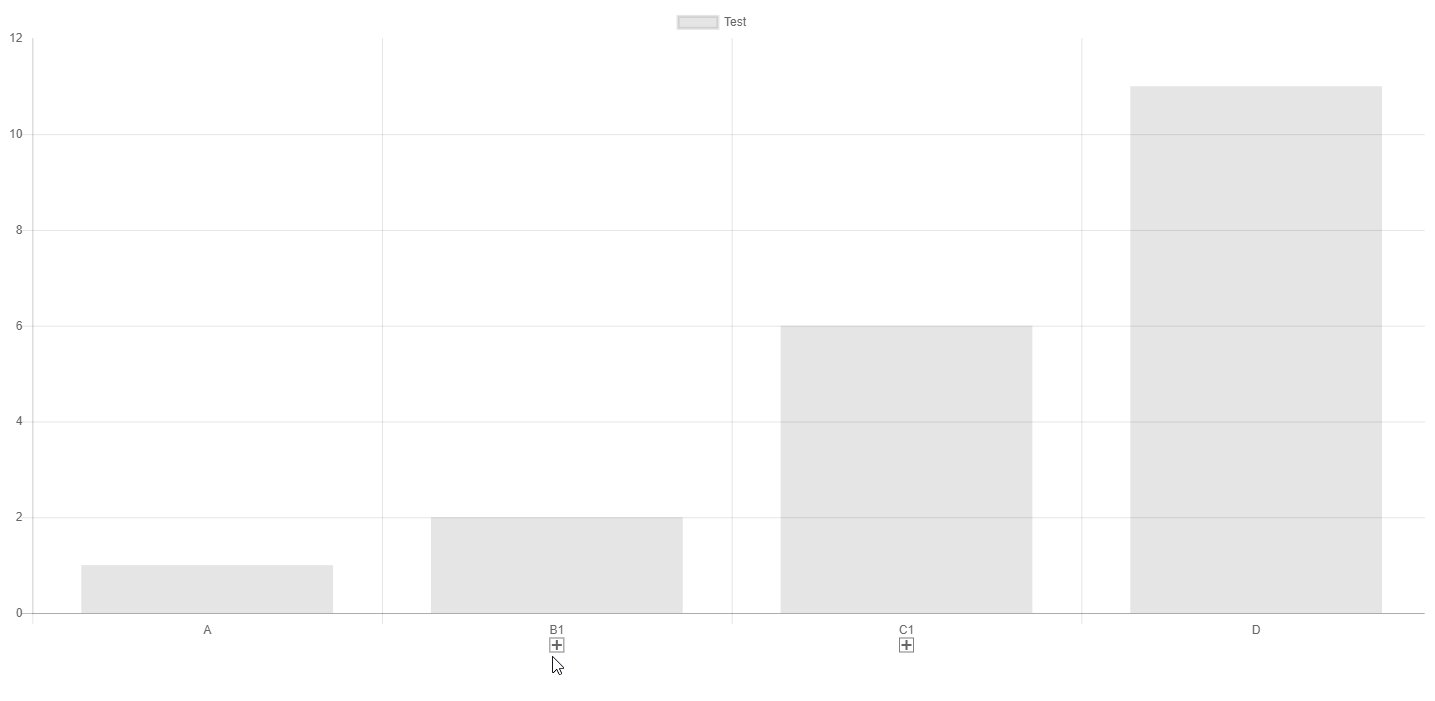
a new scale type hierarchical.
Styling
The hierarchical axis scale has the following styling options
interface IHierarchicalScaleOptions {
/**
* ratio by which the distance between two elements shrinks the higher the level of the tree is. i.e. two two level bars have a distance of 1. two nested one just 0.75
* @default 0.75
*/
levelPercentage: number;
/**
* padding of the first collapse to the start of the x-axis
* @default 25
*/
padding: number;
/**
* position of the hierarchy label in expanded levels, null to disable
* @default 'below'
*/
hierarchyLabelPosition: 'below' | 'above' | null;
/**
* object of attributes that should be managed and extracted from the tree
* data structures such as `backgroundColor` for coloring individual bars
* the object contains the key and default value
* @default {}
*/
attributes: { [attribute: string]: any };
}Data structure
interface ILabelNode {
/**
* label
*/
label: string;
/**
* defines whether this node is collapsed (false) or expanded (true) or focussed ('focus')
* @default false
*/
expand?: boolean | 'focus';
/**
* list of children
*/
children?: ISubLabelNode[];
}
/**
* a label entry can be a single string or a complex ILabelNode
*/
declare type ISubLabelNode = ILabelNode | string;
interface IValueNode<T> {
/**
* the actual value of this node
*/
value: T;
/**
* list of children
*/
children?: ISubValueNode<T>[];
}
/**
* a value entry can be a single value or a complex IValueNode
*/
declare type ISubValueNode<T> = IValueNode<T> | T;ESM and Tree Shaking
The ESM build of the library supports tree shaking thus having no side effects. As a consequence the chart.js library won't be automatically manipulated nor new controllers automatically registered. One has to manually import and register them.
import Chart from 'chart.js';
import { HierarchicalScale } from 'chartjs-plugin-hierarchical';
// register scale in chart.js and ensure the defaults are set
HierarchicalScale.register();
...Development Environment
npm i -g yarn
yarn set version 2
yarn
yarn pnpify --sdkBuilding
yarn install
yarn build developed by datavisyn.
developed by datavisyn.

