Package Exports
- code-inspector-core
Readme
📖 介绍
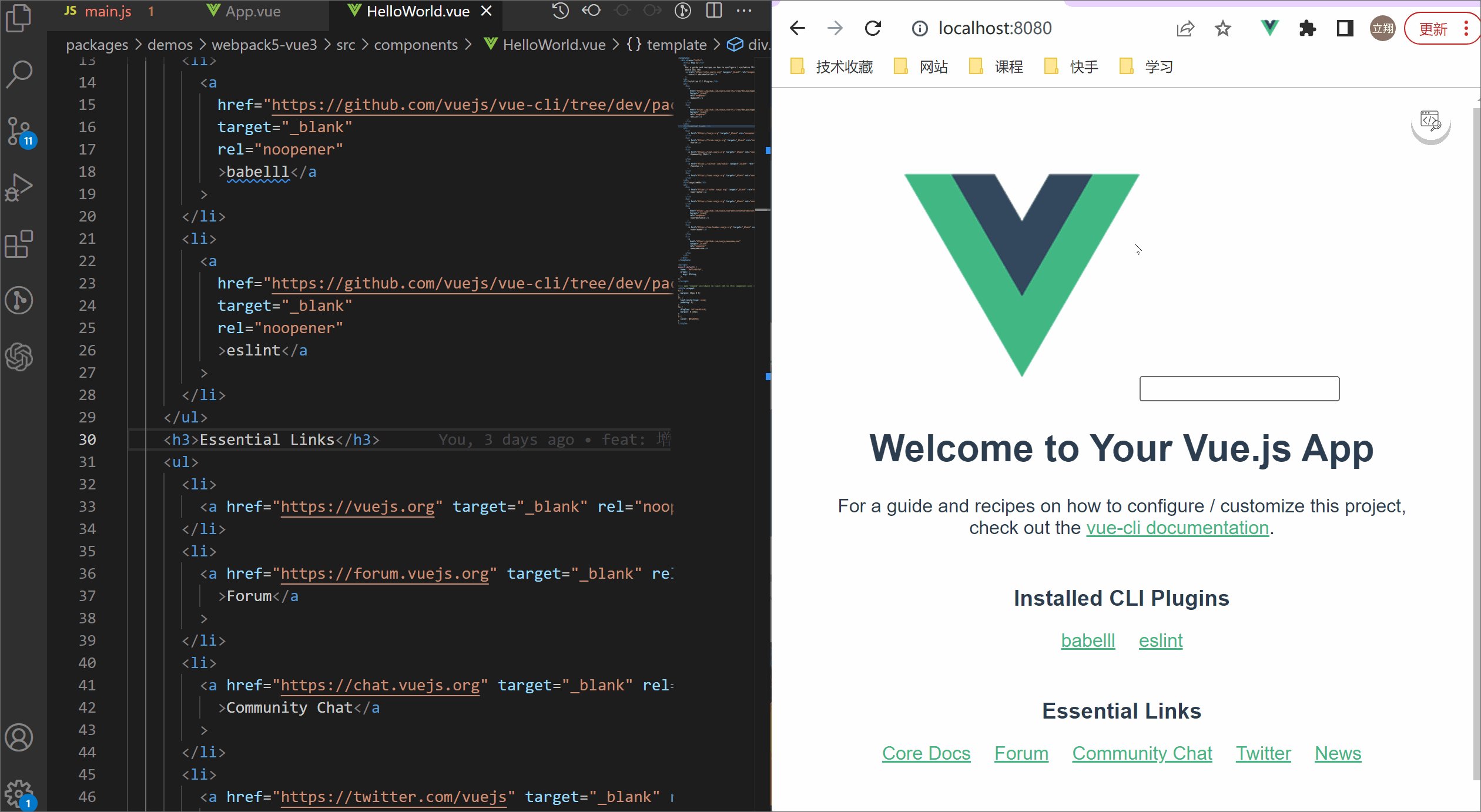
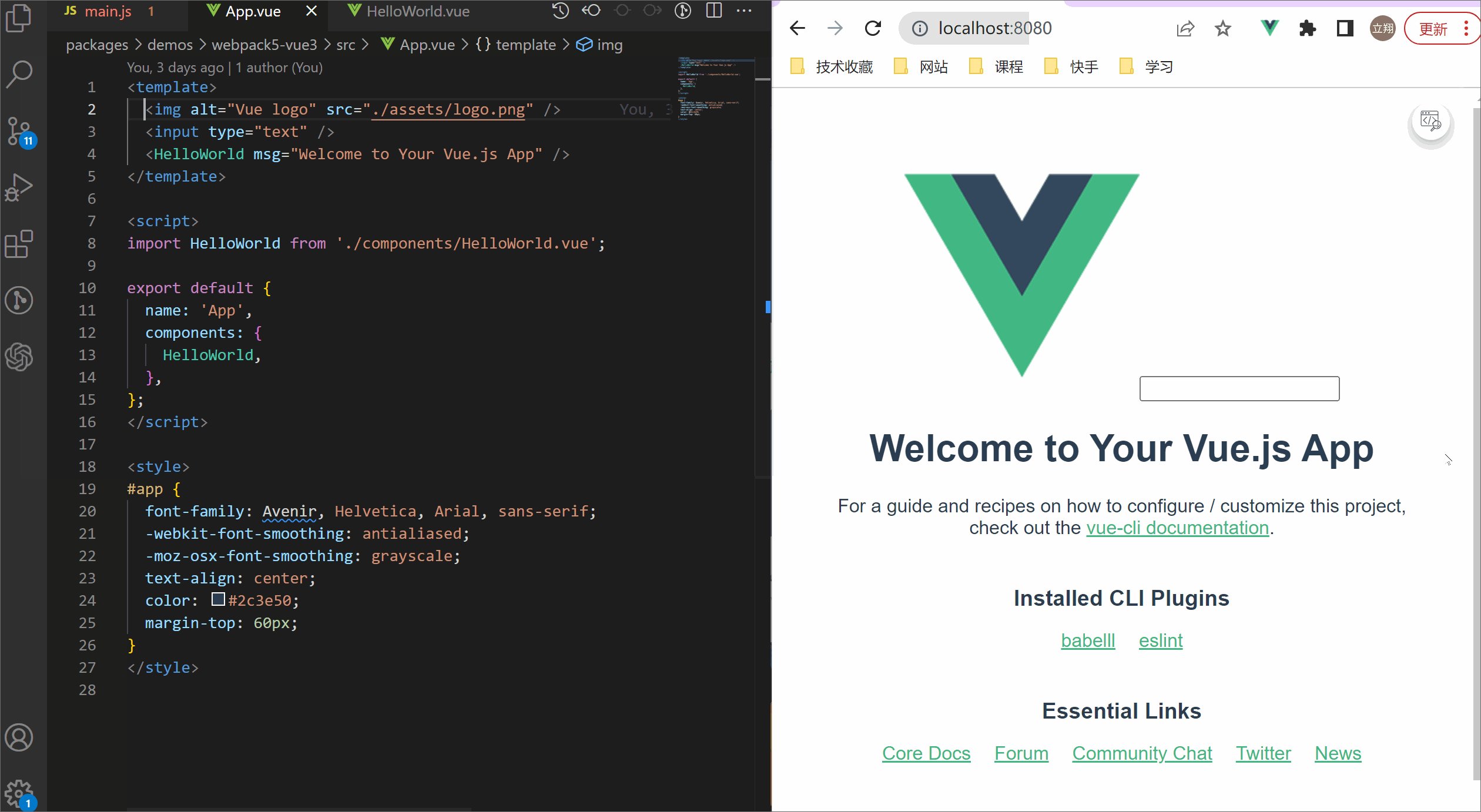
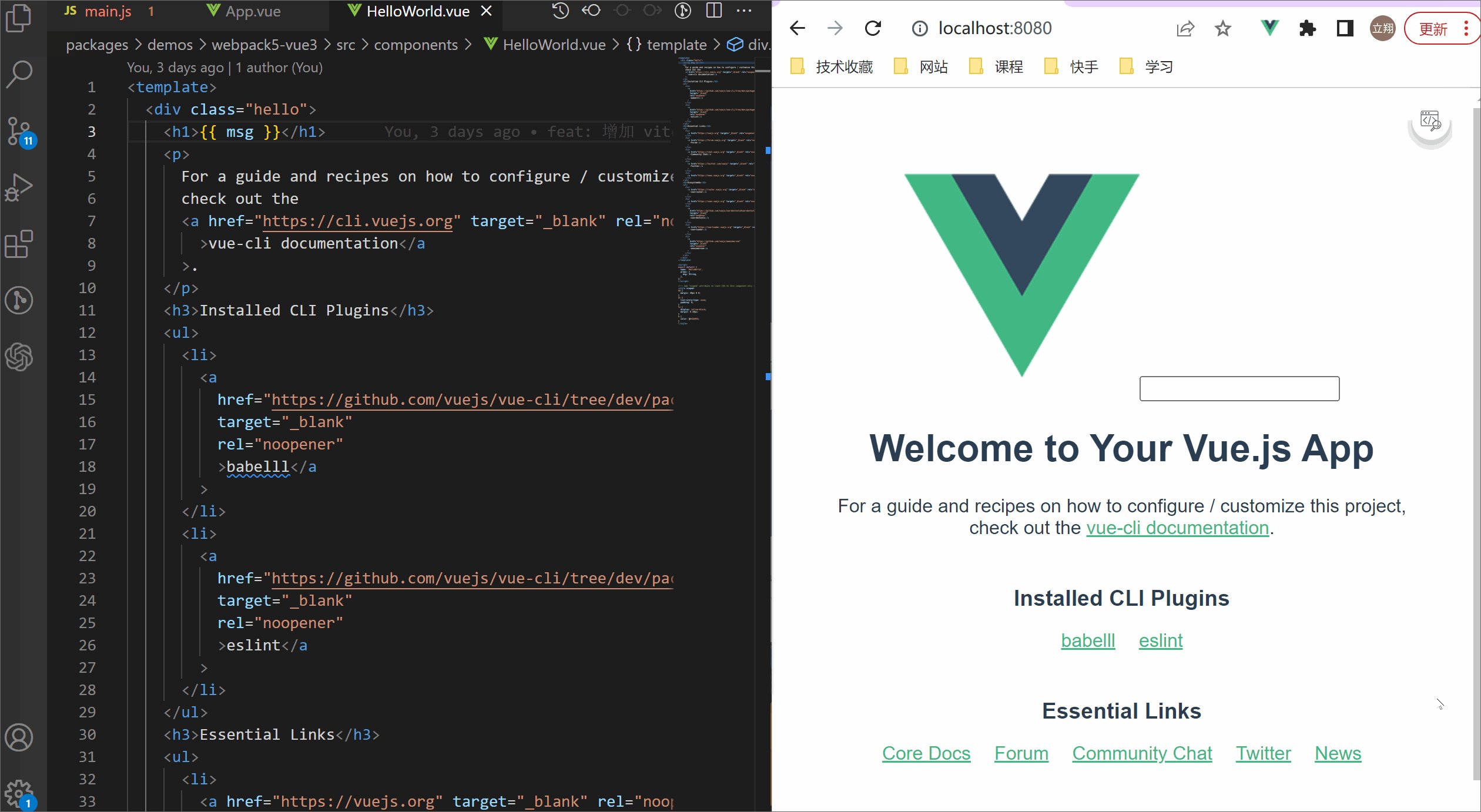
点击页面上的元素,能够自动打开你的代码编辑器并将光标定位到元素对应的代码位置。

🚀 安装
npm i code-inspector-plugin -D
# or
yarn add code-inspector-plugin -D
# or
pnpm add code-inspector-plugin -D🌈 使用
本工具支持作为 webpack 或 vite 插件使用,详细接入方式参考下面:
1. 配置 webpack/vite
webpack 中使用,在
vue.config.js或者webpack.config.js添加如下配置:vue.config.js:// vue.config.js const { CodeInspectorPlugin } = require('code-inspector-plugin'); module.exports = { // ...other code chainWebpack: (config) => { config.plugin('code-inspector-plugin').use( CodeInspectorPlugin({ bundler: 'webpack', }) ); }, };
webpack.config.js:// webpack.config.js const { CodeInspectorPlugin } = require('code-inspector-plugin'); module.exports = (env = {}) => ({ plugins: [ CodeInspectorPlugin({ bundler: 'webpack', }), ], });
vite 中使用,在
vite.config.js中添加如下配置:// vite.config.js import { defineConfig } from 'vite'; import { CodeInspectorPlugin } from 'code-inspector-plugin'; // https://vitejs.dev/config/ export default defineConfig({ plugins: [ CodeInspectorPlugin({ bundler: 'vite', }), ], });
2. 配置命令行工具(仅当 Mac + Vscode 需要配置此步)
如果你的编辑器是 VSCode 且系统为 MacOS,需要进行如下配置:
在 VSCode 中执行
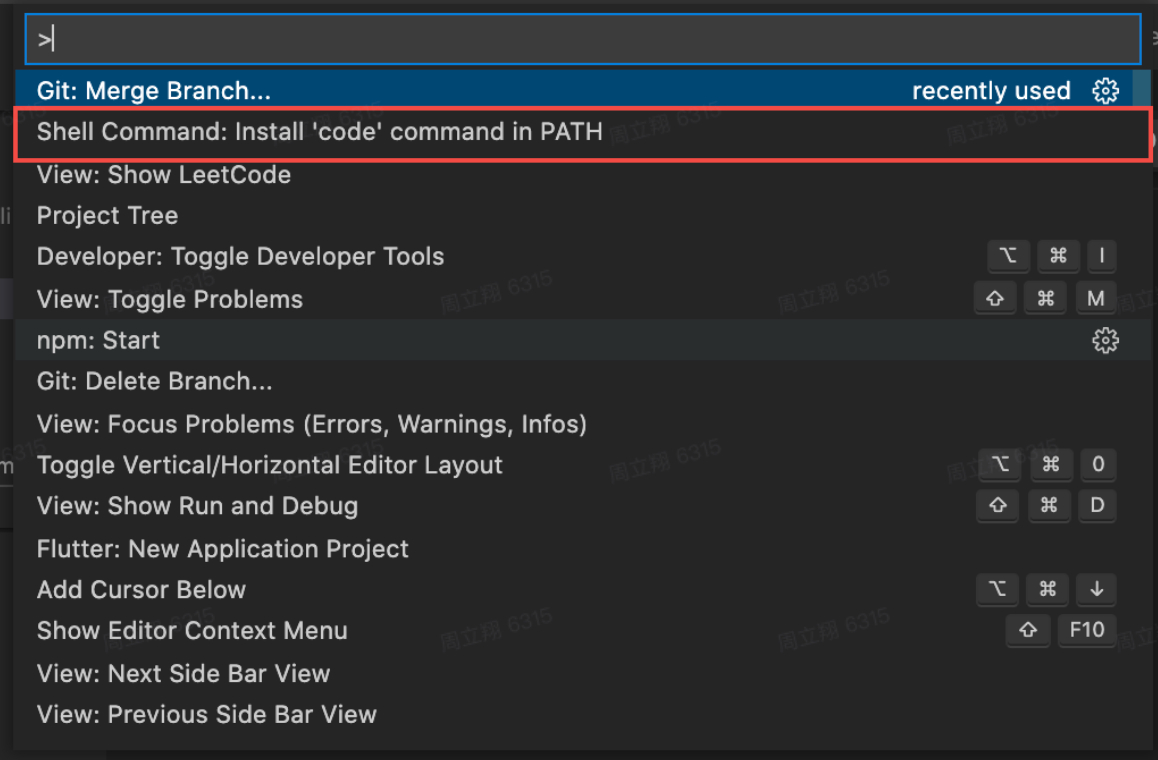
command + shift + p(mac) 或ctrl + shift + p(windows) 命令, 搜索 指令并点击shell Command: Install 'code' command in Path:
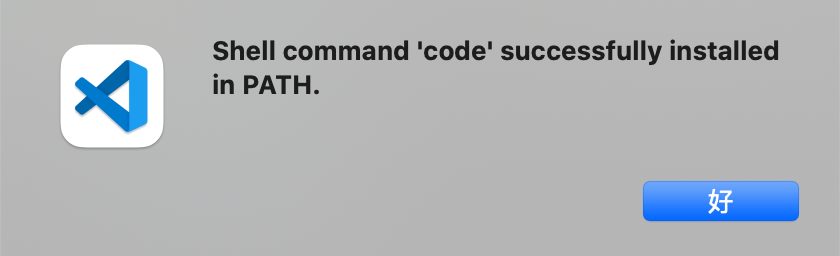
如果出现如下弹窗,说明配置成功了:

3. 使用代码审查
目前使用代码审查功能的方式有两种:
- 【推荐】按住组合键时,即可进行代码审查。 (Mac 系统默认组合键是
Option + Shift;Window 的默认组合键是Alt + Shift,浏览器控制台会输出相关提示) - 点击页面上的 Code Inspector 开关按钮。当开关的颜色变成彩色时,表示代码审查模式打开
;当开关颜色变成黑白时,表示代码审查模式关闭
 。(Code Inspector 开关按钮
。(Code Inspector 开关按钮 默认隐藏,需要配置
showSwitch: true才会在页面显示。)
当代码审查模式打开时,点击页面上的元素,将自动打开你的代码编辑器并将光标定位到元素对应的代码位置。
🎨 可选配置
| 参数 | 描述 | 是否必传 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|---|
| bundler | 指定的打包工具 | 是 | string |
vite/webpack |
- |
| showSwitch | 是否展示功能开关 | 否 | boolean |
true/false |
false |
| hotKeys | 组合键触发功能,为 false 或者空数组则关闭组合键触发 |
否 | string[] | false |
Array<'ctrlKey'|'altKey'|'metaKey'|'shiftKey'> | false |
['altKey', 'shiftKey'] |
| autoToggle | 打开功能开关的情况下,点击触发跳转编辑器时是否自动关闭开关 | 否 | boolean |
true/false |
true |
🎯 指定 IDE
默认情况下,code-inspector-plugin 会自动识别当前系统运行中的 IDE 程序并按照优先级打开识别到的第一个。如果你有多种不同的 IDE,你可以指定要打开的 IDE,在项目根目录添加一个名为 .env.local 的文件并添加: CODE_EDITOR=[IDE编码名称]。
以 vscode 为例,它的IDE编码名称是 code,则对应在 .env.local 中添加如下内容:
# 指定 IDE 为 vscode
CODE_EDITOR=codeIDE 及对应的IDE编码名称对照表如下:
| IDE | IDE编码名称 |
|---|---|
| Visual Studio Code(vscode) | code |
| Visual Studio Code - Insiders(vscode 内部版) | code_insiders |
| WebStorm | webstorm |
| Atom | atom |
| HBuilderX | hbuilder |
| PhpStorm | phpstorm |
| Pycharm | pycharm |
| IntelliJ IDEA | idea |
🎨 支持列表
下面是编译器、web 框架以及代码编辑器支持列表:
- 当前支持以下打包工具
✅ webpack(4.x/5.x)
✅ vite - 当前支持以下 Web 框架
✅ vue2
✅ vue3
✅ react - 当前支持以下代码编辑器
VSCode | Visual Studio Code - Insiders | WebStorm | Atom | HBuilderX | PhpStorm | PyCharm | IntelliJ IDEA
📧 交流与反馈
任何使用问题可以加入 QQ 群 769748484 或者添加作者微信 zhoulx1688888 进行咨询与反馈: