Package Exports
- html-attribute-sorter
- html-attribute-sorter/dist/main.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (html-attribute-sorter) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
html-attribute-sorter
An html attribute sorter.
You can sort attributes by alphabetical, code guide, vue/attributes-order or idiomatic order.
Installation
$ npm install html-attribute-sorter
# yarn
$ yarn add html-attribute-sorterUsage
const { sortAttributes } = require("html-attribute-sorter");
// pass html tags that includes attributes
// default: code guide order
const sorted = sortAttributes(`<img src="foo" class="img b-30" id="img_10">`);
console.log(sorted);
// => <img class="img b-30" id="img_10" src="foo">
// alphabetical order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "alphabetical",
}
);
console.log(sorted);
// => <img alt="title" class="img b-30" id="img_10" src="foo">
// idiomatic order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "idiomatic",
}
);
console.log(sorted);
// => <img class="img b-30" id="img_10" alt="title" src="foo">
// code guide order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "code-guide",
}
);
console.log(sorted);
// => <img class="img b-30" id="img_10" src="foo">API
functions
sortAttributes(body: string, options: ISortOption)
body: html tag string e.g. <img src="..." alt="title" class="pg-10">
Interfaces
ISortOption
export interface ISortOption {
order: string;
}| key | value |
|---|---|
| order | An order to sort attributes. You can specify alphabetical, code-guide, idiomatic or vuejs. default: code-guide |
Testing
$ yarn install
$ yarn run testBenchmarking
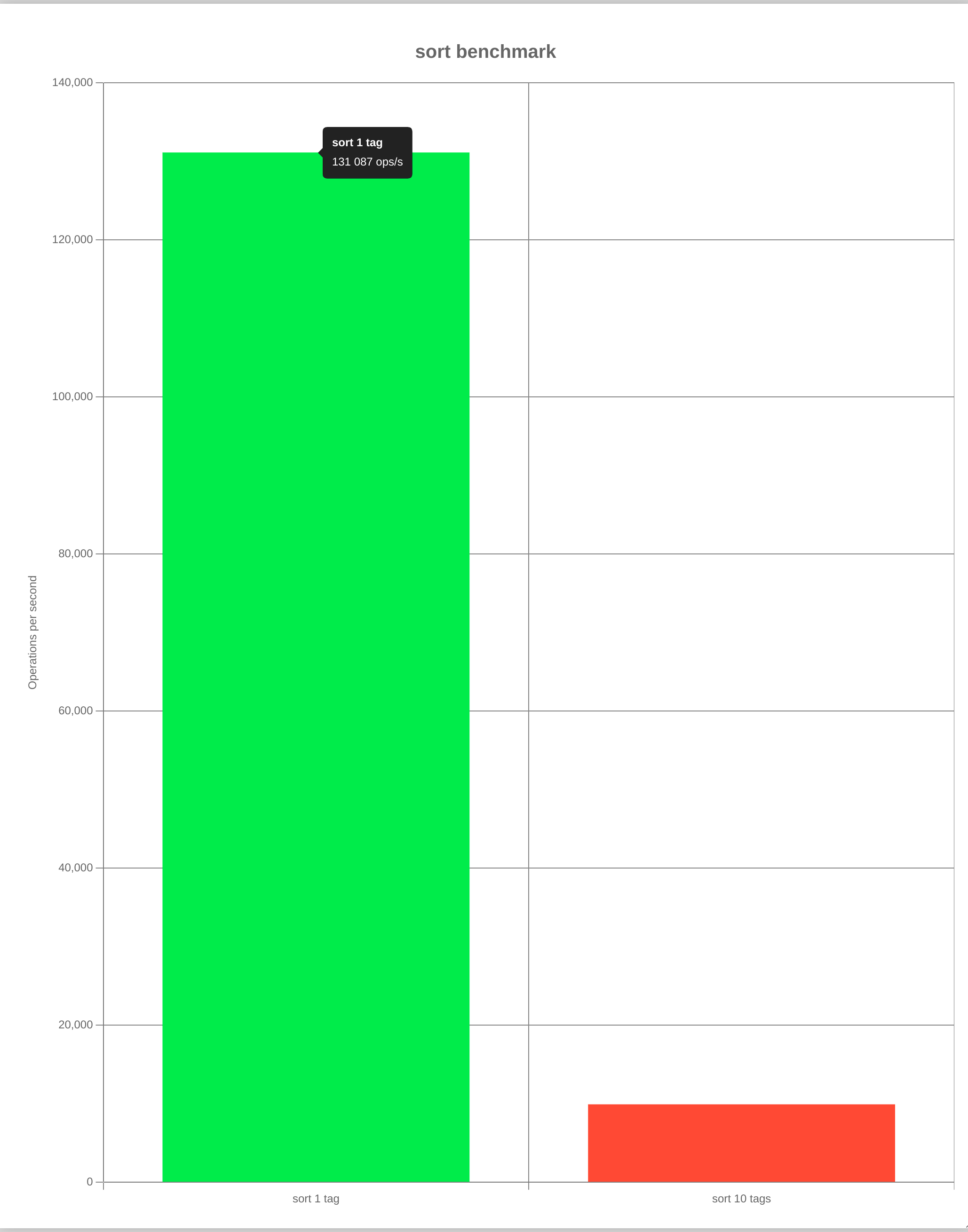
$ yarn run benchmark
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
LICENSE
MIT
