Package Exports
- lme
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (lme) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme

console.log ing done right, beautifully.
You don't have to write the 13 char length console.log() anymore. Try:
lme.d("hello world");Why lme ( logme )
- Simpler to use than
console.log()or evenconsole.log(chalk.red("hi")); - Automatically expands
objectsandarrays. So that, you don't have to useJSON.stringify()anymore. - Clean and semantically focused.
- Actively maintained.
- Consistent design for errors, warnings, successes etc.


Install
npm install --save lmeUsage
Syntax
lme.<status>(message);
Example
const lme = require('lme');
lme.d("my kitty is pinky!"); // default style, used for anonymous outputs.
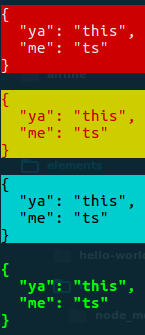
lme.e("Snap! something went wrong."); // used for logging errors.
lme.s("Oh yeah!"); // used for logging success.
lme.w("Attention! Thank you for your attention."); // used for logging warnings.APIs
Syntax : lme.<status>(message);
- where
<status>can have the following values:
| status | name | when to use | example |
|---|---|---|---|
d |
default | default output | lme.d("hi"); |
s |
successes | on success output | lme.s("hi"); |
e |
error | on error-ed output | lme.e("hi"); |
w |
warning | for warnings like output | lme.w("hi"); |
h |
highlight | for highlighting an output | lme.h("hi"); |
- **where `message` can be `string`/`float`/`int`/`objects`.** *(note that javascript treats `arrays` as `objects`.)*
More configurations are on its way.
If you wish to file any feature/bugs, mention it on issues.
Enjoy.
License
MIT © Vajahath Ahmed