Package Exports
- mind-elixir
- mind-elixir/dist/MindElixir.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (mind-elixir) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme

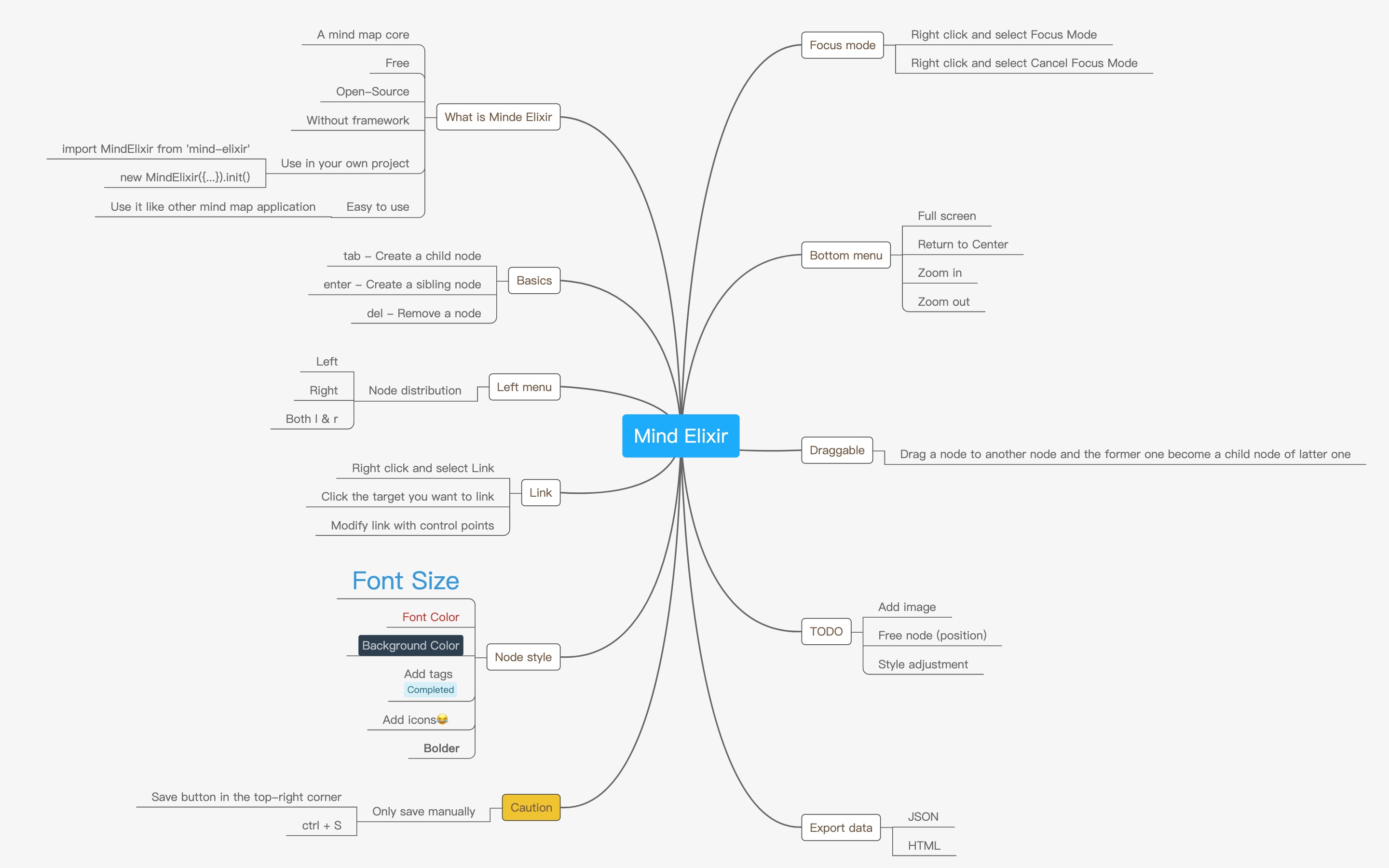
Mind elixir is a free open source mind map core.
- High performance
- Small size
- Framework agnostic
- Pluginable
- Build-in drag and drop / node edit plugin
Try now

Playground
https://codepen.io/ssshooter/pen/GVQRYK
with React https://codesandbox.io/s/mind-elixir-react-9sisb
with Vue https://codesandbox.io/s/mind-elixir-vue-nqjjl
Usage
Install
NPM
npm i mind-elixir -Simport MindElixir, { E } from 'mind-elixir'Script tag
<script src="https://cdn.jsdelivr.net/npm/mind-elixir/dist/MindElixir.js"></script>HTML structure
<div id="map"></div>
<style>
#map {
height: 500px;
width: 100%;
}
</style>Init
Breaking Change since 1.0.0, data should be passed to init(), not options.
import MindElixir, { E } from 'mind-elixir'
import { exportSvg, exportPng } from '../dist/painter'
import example from '../dist/example1'
let options = {
el: '#map', // or HTMLDivElement
direction: MindElixir.LEFT,
draggable: true, // default true
contextMenu: true, // default true
toolBar: true, // default true
nodeMenu: true, // default true
keypress: true, // default true
locale: 'en', // [zh_CN,zh_TW,en,ja,pt] waiting for PRs
overflowHidden: false, // default false
primaryLinkStyle: 2, // [1,2] default 1
primaryNodeVerticalGap: 15, // default 25
primaryNodeHorizontalGap: 15, // default 65
contextMenuOption: {
focus: true,
link: true,
extend: [
{
name: 'Node edit',
onclick: () => {
alert('extend menu')
},
},
],
},
allowUndo: false,
before: {
insertSibling(el, obj) {
return true
},
async addChild(el, obj) {
await sleep()
return true
},
},
}
let mind = new MindElixir(options)
mind.install(plugin) // install your plugin
// create new map data
const data = MindElixir.new('new topic')
// or `example`
// or the data return from `.getAllData()`
mind.init(data)
// get a node
E('node-id')Data Structure
// whole node data structure up to now
nodeData = {
topic: 'node topic',
id: 'bd1c24420cd2c2f5',
style: { fontSize: '32', color: '#3298db', background: '#ecf0f1' },
parent: null,
tags: ['Tag'],
icons: ['😀'],
hyperLink: 'https://github.com/ssshooter/mind-elixir-core',
children: [
{
topic: 'child',
id: 'xxxx',
// ...
},
],
}Event Handling
mind.bus.addListener('operation', operation => {
console.log(operation)
// return {
// name: action name,
// obj: target object
// }
// name: [insertSibling|addChild|removeNode|beginEdit|finishEdit]
// obj: target
// name: moveNode
// obj: {from:target1,to:target2}
})
mind.bus.addListener('selectNode', node => {
console.log(node)
})
mind.bus.addListener('expandNode', node => {
console.log('expandNode: ', node)
})Data Export
mind.getAllData() // javascript object, see src/example.js
mind.getAllDataString() // stringify object
mind.getAllDataMd() // markdownOperation Guards
let mind = new MindElixir({
// ...
before: {
insertSibling(el, obj) {
console.log(el, obj)
if (this.currentNode.nodeObj.parent.root) {
return false
}
return true
},
async addChild(el, obj) {
await sleep()
if (this.currentNode.nodeObj.parent.root) {
return false
}
return true
},
},
})Export as image
WIP
import painter from 'mind-elixir/dist/painter'
painter.exportSvg()
painter.exportPng()
