Package Exports
- react-native-date-picker-x
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-native-date-picker-x) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
React Native Date Picker
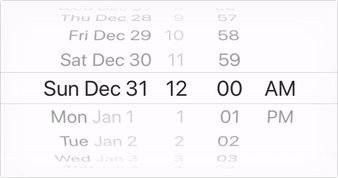
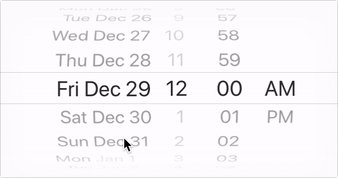
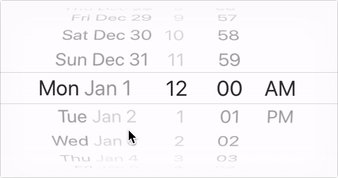
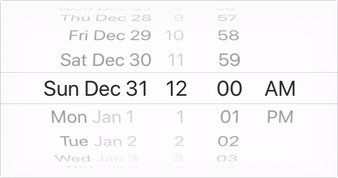
📅 React Native Date Picker is a cross platform component working on both iOS and Android. It uses the default DatePickerIOS on iOS and a custom picker on Android which has similar look and feel. The datetime mode might be particulary interesting if you looking for a way to avoid two different popup pickers on android.
Installation
yarn add react-native-date-picker-x
react-native link
Minimal Example
import React, { Component } from 'react';
import DatePicker from 'react-native-date-picker-x';
export default class App extends Component {
state = { date: new Date() }
render = () =>
<DatePicker
date={this.state.date}
onDateChange={date => this.setState({ date })}
/>
}
Extended Example
import React, { Component } from 'react';
import DatePicker from 'react-native-date-picker-x';
const today = new Date();
const tomorrow = new Date(new Date().getTime() + 24 * 60 * 60 * 1000);
export default class App extends Component {
state = { date: new Date() }
render = () =>
<DatePicker
date={this.state.date}
onDateChange={date => this.setState({ date })}
locale={'en-US'}
minuteInterval={5}
minimumDate={today}
maximumDate={tomorrow}
textColor={'#ffffff'}
fadeToColor={'#000000'}
/>
}
Goal
The goal with React Native Date Picker is to make a cross platform variant of DatePickerIOS by implementing a Android variant with similar look and feel.

Roadmap
- Mode: datetime
- Locale support. (AM/PM, 12h/24h toggled and strings translated)
- Replace todays date with the string "Today" (considering locale)
- Animate to date when state change occur.
- Switch between AM/PM when scrolling between forenoon and afternoon.
- Support maximumDate/minimumDate.
- Minute interval prop.
- Mode: time
- Colored background support.
- Colored text support.
- Mode: date
- Align text to right.