Package Exports
- stringd-colors
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (stringd-colors) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
stringd-colors
Extends a stringd object with ansi styles
Features
Installing
Via NPM:
npm install stringd-colorsUsage
// Node CommonJS
const cStringd = require('stringd-colors');
// Or ES6
import cStringd from 'stringd-colors';<!-- Or in the Browser -->
<script src="index.js"></script>Example
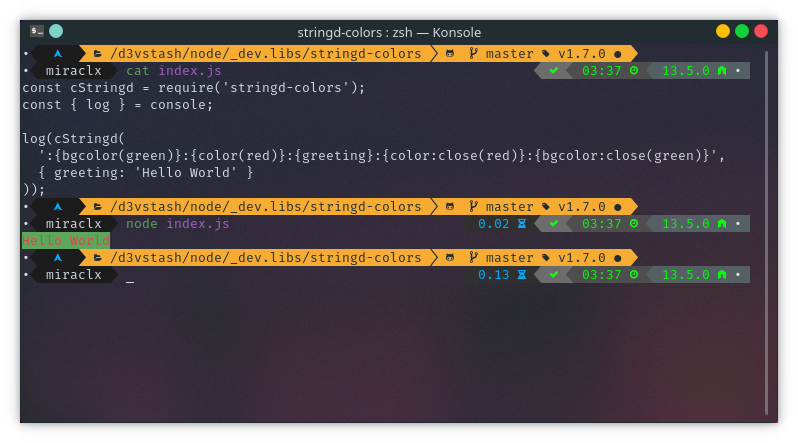
// CommonJS
const { log } = console;
log(cStringd(
':{color:bgGreen}:{color:red}:{greeting}:{color:close}:{color:bgClose}',
{ greeting: 'Hello World' }
));Result

API
cStringd(template[, objects])
Parse the template with the colors in cStringd.raw and variables in objects if provided
cStringd(':{color:green}Hi There:{color:close}');
// '\u001b[32mHi There\u001b[39m'cStringd.extend([objects])
Return an extension of object with cStringd.raw, hence appending the ansi colors to the object, the absence of object would return cStringd.raw
const stringd = require('stringd');
const cStringd = require('stringd-colors');
stringd(':{color:green}:{name}:{color:close}', cStringd.extend({name: 'Jon Bellion'}));
// '\u001b[32mJon Bellion\u001b[39m'cStringd.raw
An object for stringd parsing of ansi styles defined here
Styles
ANSI style documentation here
Modifiers
To close modifiers, append :close the key name e.g :{color:underline:close}
color:resetcolor:boldcolor:dimcolor:italiccolor:underlinecolor:inversecolor:hiddencolor:strikethroughcolor:visible
Colors
Use :{color:close} to close these
color:blackcolor:redcolor:greencolor:yellowcolor:bluecolor:magentacolor:cyancolor:whitecolor:graycolor:redBrightcolor:greenBrightcolor:yellowBrightcolor:blueBrightcolor:magentaBrightcolor:cyanBrightcolor:whiteBright
Background colors
Use :{color:bgClose} to close these
color:bgBlackcolor:bgRedcolor:bgGreencolor:bgYellowcolor:bgBluecolor:bgMagentacolor:bgCyancolor:bgWhitecolor:bgBlackBrightcolor:bgRedBrightcolor:bgGreenBrightcolor:bgYellowBrightcolor:bgBlueBrightcolor:bgMagentaBrightcolor:bgCyanBrightcolor:bgWhiteBright
Development
Tests are executed with Jest. To use it, simple run npm install, it will install
Jest and its dependencies in your project's node_modules directory followed by npm test.
To run the tests:
npm install
npm testLicense
Apache 2.0 © Miraculous Owonubi (@miraclx) <omiraculous@gmail.com>