Package Exports
- vue3-slider
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (vue3-slider) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
🔥 Vue 3 Slider 🔥
Table of Contents 📰
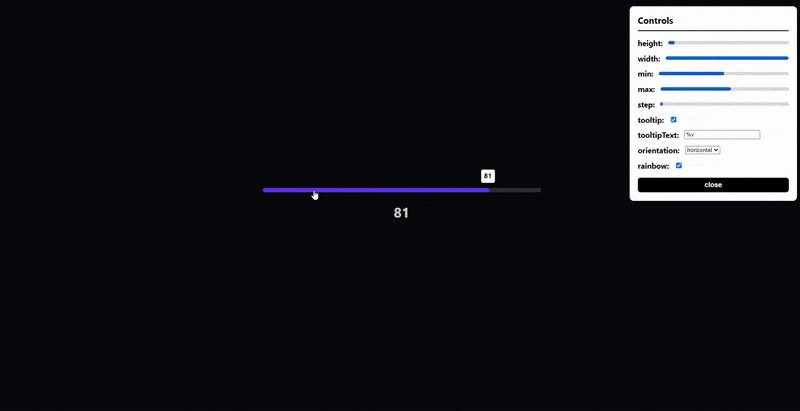
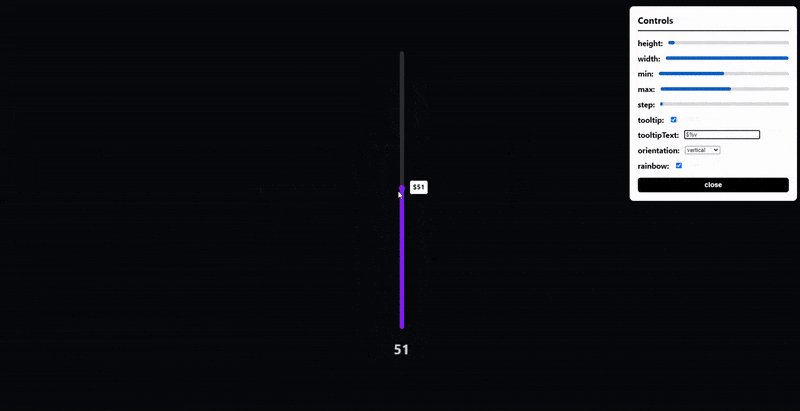
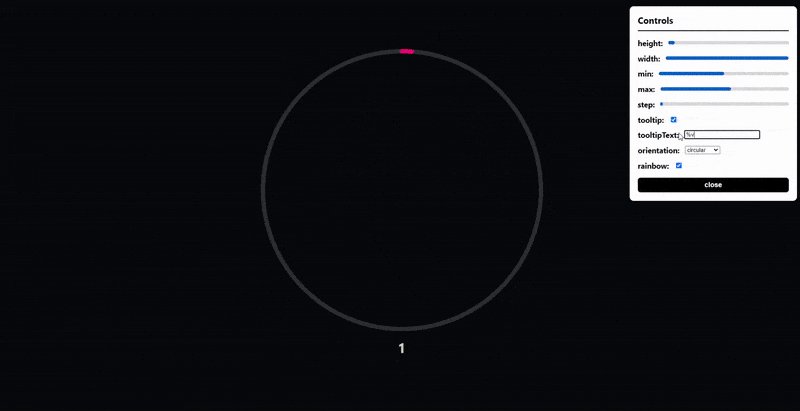
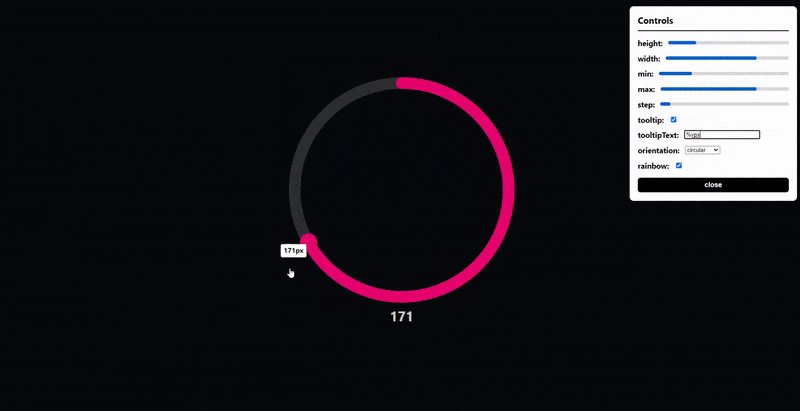
Demo

Installation
// with npm
npm install vue3-slider// with yarn
yarn add vue3-sliderGetting Started 👍
Import component
import slider from "vue3-slider"
import "vue3-slider/dist/vue3-slider.min.css"
export default {
...
components: {
"vue3-slider": slider
}
...
}How to use
<vue3-slider
v-model="myNumber"
color="#FB278D"
track-color="#FEFEFE"
>Props
| Name | Type | Required | Default | Rules | |--- |--- |--- |--- |--- | | width | String | | 100% | must be valid css length | | height | Number | | 6 | | | color | String | | #FB2727 | must be a valid hex, rgb, rgba or html color value | | trackColor | String | | #F1F6F8 | ^^^ | | max | Number | ✔️ | 100 | cannot be less than min | | min | Number | ✔️ | 0 | cannot be greater than max | | step | Number | ✔️ | 1 | | | v-model | Number | ✔️ | | |
License
Copyright © 2020 - Present, Freddie Nelson