Package Exports
- react-pin-field
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-pin-field) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
react-pin-field
A React component for entering PIN codes.

Live demo at https://react-pin-field.soywod.me.
Installation
yarn add react-pin-field
# or
npm install react-pin-fieldUsage
import PinField from "react-pin-field"Props
type PinFieldProps = {
allowedChars?: string | RegExp
className?: string
length?: number
onChange?: (code: string) => void
onComplete?: (code: string) => void
onReceiveKey: (key: string) => string
style?: React.CSSProperties
} & React.InputHTMLAttributes<HTMLInputElement>
const defaultProps = {
allowedChars: /^[a-zA-Z0-9]$/,
className: "",
length: 5,
onChange: () => {},
onComplete: () => {},
onReceiveKey: (key: string) => key,
style: {},
}Examples
Refer to the live demo to see the result.
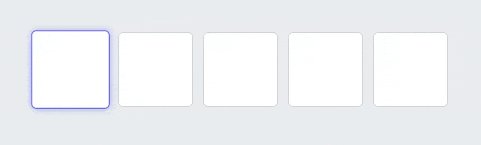
Basic
<PinField />With custom style
You can pass a custom className, a custom style, or override the CSS class
.react-pin-field.
<PinField
style={{
width: 50,
height: 50,
borderRadius: "50%",
border: "1px solid gray",
outline: "none",
textAlign: "center",
margin: 10,
}}
/>With custom length
<PinField length={3} />With custom validation
<PinField allowedChars="0123456789" />
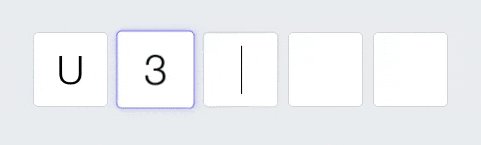
<PinField allowedChars={/^[0-9]$/} />With custom events
- onChange: when a char change
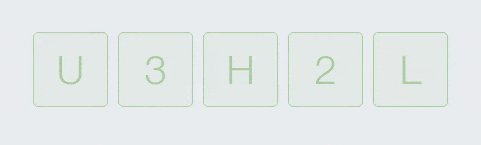
- onComplete: when all the chars have been filled
- onReceiveKey: when receive a key (used to format it, for eg: set to upper case)
<PinField
onChange={handleChange}
onComplete={handleComplete}
onReceiveKey={key => key.toUpperCase()}
/>With custom InputHTMLAttributes
<PinField type="password" autoFocus disabled={loading} />Development
git clone https://github.com/soywod/react-pin-field.git
cd react-pin-field
yarn installTo start the development server:
yarn startTo build the demo:
yarn build:demoTo build the lib:
yarn build:libChangelog
See CHANGELOG.md
License
MIT - Copyright (c) 2019 Clément DOUIN