Package Exports
- react-pin-field
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-pin-field) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
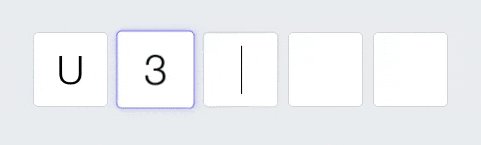
react-pin-field 

A React component for entering PIN codes.

Live demo at https://react-pin-field.soywod.me.
Installation
yarn add react-pin-field
# or
npm install react-pin-fieldUsage
import PinField from "react-pin-field"Props
type PinFieldProps = {
className?: string
length?: number
validate?: string | string[] | RegExp | ((key: string) => boolean)
format?: (char: string) => string
onResolveKey?: (key: string, ref?: HTMLInputElement) => any
onRejectKey?: (key: string, ref?: HTMLInputElement) => any
onChange?: (code: string) => void
onComplete?: (code: string) => void
style?: React.CSSProperties
} & React.InputHTMLAttributes<HTMLInputElement>
const defaultProps = {
className: "",
length: 5,
validate: /^[a-zA-Z0-9]$/,
format: key => key,
onResolveKey: () => {},
onRejectKey: () => {},
onChange: () => {},
onComplete: () => {},
style: {},
}Style
You can pass a custom className, a custom style, or override the CSS class
.react-pin-field__input. You have also access to .react-pin-field__success
when a key is resolved and .react-pin-field__input--error when a key is
rejected.
Length
Length of the code (number of characters to type). Default: 5.
Validate
Hook called to validate a char. It can be:
- A string of allowed characters:
abcABC123 - A list of allowed chars:
["a", "b", "c", "1", "2", "3"] - A RegExp:
/^[a-zA-Z0-9]$/ - A function:
(char: string) => boolean
Format
Hook called before adding a new char to the code. For example, to set the code
to upper case: (char: string) => char.toUpperCase()
Events
- onResolveKey: called when a char passes successfully the
validatefunction - onRejectKey: the opposite of
onResolveKey - onChange: called when the code changes
- onComplete: called when the code has been filled
Examples
See the live demo.
Development
git clone https://github.com/soywod/react-pin-field.git
cd react-pin-field
yarn installTo start the development server:
yarn startTo build the demo:
yarn build:demoTo build the lib:
yarn build:libTests
Unit tests
Unit tests are handled by Jest (.test files) and
Enzyme (.spec files).
yarn test:unitEnd-to-end tests
End-to-end tests are handled by Cypress (.e2e
files).
yarn start
yarn test:e2eChangelog
See CHANGELOG.md
License
MIT - Copyright (c) 2019 Clément DOUIN